안녕하세요
지난 포스팅에 이어서 오늘은 티스토리에서 쿠팡파트너스 하는 방법 Part2 에 대한 주제로
포스팅을 하려고 합니다. 지난시간 아래와 같은 내용으로 포스팅을 했었는데 혹시 못보신 분들은 보시고 오시는 것을 추천드립니다.
- 쿠팡파트너스 란?
- 왜 쿠팡파트너스 인가?
- 쿠팡파트너스 가입하기 ( 중요 : 추천인 입력)
- 쿠팡파트너스 배너 만드는 방법
티스토리에서 쿠팡 파트너스 하는 방법
안녕하세요 오늘부터는 제가 작년 12월부터 지금까지 블로그를 하면서 겪었던 부분들을 요약해서 처음 블로그를 시작하시는 분들이나 여러가지 팁을 원하시는 분들에게 작게나마 도움이 되어��
dowg.tistory.com
오늘은 쿠팡파트너스의 배너를 티스토리 사이드바에 적용하는 방법과 메인 상단에 적용하는 방법을 공유할 예정입니다.
1. 사이드바에 배너 적용하는 방법
먼저 자신의 배너를 등록하기 전에 설정할 것이 있는데요. 티스토리 관리자 페이지로 이동하게 되면 아래와 같이 플러그인 메뉴들을 확인 할 수 있습니다. 여기서, 배너 출력이라는 메뉴를 활성화 시켜 주면 해당 부분에 HTML을 써넣어서 배너를 추가 할 수 있고, 또한, 여러가지 방법으로 이미지 등을 게재 할 수있어서 매우 유용합니다.


배너출력 설정을 완료하셨다면 사이드바 메뉴를 클릭하게 되면 [플러그인] HTML 배너출력이라는 항목이 생긴 것을 확인하실 수 있습니다.

여기서 + 모양의 아이콘을 눌러주면 우측에 사이드바 리스트에 추가가 됩니다.
이때, 사이드바의 순서에 따라서 나타나는 배너의 순서가 바뀌게 되니까 사이즈나 가독성을 고려하셔서 원하시는 순서대로 배치 하시는 것이 좋습니다.

추가된 항목의 편집 아이콘을 누르면 아래와 같이 HTML 소스를 넣을수 있는 창이 하나 뜨고 여기에다가 쿠팡파트너스에서 복사 해두었던 배너 소스코드를 입력하시면 끝!!!! 간단하죠?ㅎㅎ
쿠팡파트너스 배너 소스를 생성하는 방법은 아래 포스팅을 참고하시면 도움이 되실것 같습니다.

소스를 추가하고 메인 페이지에 설정된 배너를 확인할수있습니다.
아래 보시는 것과같이 저처럼 여러개의 배너를 넣고 싶다면 위에서 설명해드린 방법과 같이 동일한 방법으로 추가 배너를 생성하시고 사이드바에 순서대로 배치해주시면 됩니다.

2. 메인상단부분에 적용하는 방법
티스토리를 하고 계시는 분들은 아마도 애드센스를 승인 받아서 광고를 게재하고 계시는 분들이 많으실 텐데요
보통 메인 상단에 애드센스광고를 게재하는 분들이 많습니다. 그러나, 저 같은경우는 쿠팡파트너스에 집중을 해보고 싶어서 메인상단에 쿠팡파트너스 광고를 게재하고 있습니다. 여러가지 가능성을 열어두고 TEST 해보고 실적이 잘 나오는 쪽을 선택하려고 합니다.
저, 티스토리의 관리자 페이지에서 스킨편집 메뉴를 클릭하고 우측 상단의 HTML 편집 아이콘을 눌러서 HTML을 삽입하고 삭제하여 수정 가능한 페이지로 들어갑니다.

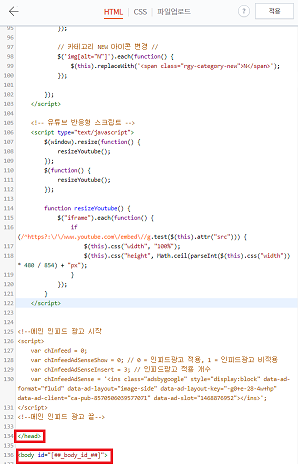
아래와 같은 소스가 보이는데 여기에 쿠팡파트너스에서 생성한 소스코드를 입력하면 됩니다.
단, 넣어주시는 위치를 고려 해야하는데요, 아래와 같이 </HEAD> 라는 구문이 끝나고 <Body> 로시작해서 </Body> 로 끝나는 구문 사이의 메인상단을 담당하는 Id 부분에 저같은경우에는 <Body> 가 시작하는 부분에 바로 입력 해주었습니다. 아무래도 가독성이 좋아야 페이지가 깔끔해지기 때문에 배너의 사이즈를 고려하여 생성하길 당부드립니다.


'◆ 블로그' 카테고리의 다른 글
| 티스토리에서 쿠팡 파트너스 하는 방법 (1) | 2020.06.02 |
|---|


댓글